そう言われればその通りの話なんですが、「宣伝っぽいコンテンツは無視される」ということが実証されたそうです:
■ Fancy Formatting, Fancy Words = Looks Like a Promotion = Ignored (Jakob Nielsen's Alertbox)
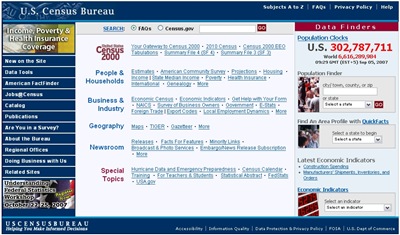
タイトルを訳すと「フォーマットに凝る=宣伝に見える=無視される」という記事。「U.S. Census Bureau (国勢調査局)のホームページにアクセスして、アメリカ合衆国の現在の人口を確認して」とお願いしたところ、なんと86%の人々が情報を見つけられなかったそうです。そんなに見つけにくい位置にあったのか、と思いきや……
この画像、Census Bureau のトップページなのですが、ご覧の通り画面右上にデカデカと書かれています(Data Finders 欄の"Population Clocks"という部分)。しかも赤い文字で。
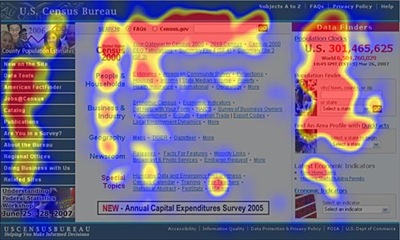
"Population Clocks"というラベルの付け方もどうなのだろう、とネイティブスピーカーではない日本人は考えてしまうのですが、こんなに派手に掲載されている情報が見つけられなかったのは「広告に見えたからだ」と解説されています。根拠となるのは、アイトラッキングのデータ。以下は Jakob Nielsen's Alertbox の記事から転載してしまったものですが、ご覧の通り、"Population Clocks"の部分を視線が素通りしています。"U.S. 301..."の部分が目に入っているにもかかわらず、視線は横に動いていません。
確かに3カラムのデザインの場合、左サイドにナビゲーションが置かれ、右サイドには広告が置かれていることが多いですよね。ちなみに以下は某氏のブログですが、見事に「最上部にバナー広告、左サイドにナビゲーション、中央にコンテンツ、右サイドに広告+ナビゲーション」という構成になっています:
この画面を見て「年収・転職診断」の部分がブロガーの書いた記事だと思う人は少ないでしょう。結果、たとえこの部分に視線が動いたとしても、目に入ったものは無視されてしまうわけです。
重要なのは、U.S. Census Bureau のように「情報を目立たせよう」と凝ったレイアウトにしても、逆に宣伝と受け取られてしまうという部分ではないでしょうか。「画面のこの部分には広告が表示されることが多い」という先入観があると、ちょっと目を引くもの(赤で表示された数字とか)は「広告!」と判断されてしまうのかもしれません。いやぁ、僕も右サイドバーにレビュー・ポスターで作った『シロクマ日報』の最新エントリ紹介や、Buzzurl でのブクマ一覧を掲載しているのですが、全て無視されてしまっているのかも?
ちなみに Jakob Nielsen's Alertbox では、「Census Bureau のサイトは以下のガイドラインを破っている」と指摘しています。逆に以下のガイドラインを守ることで、「宣伝っぽく見えて無視されてしまう」現象を避けることができるかもしれません。
- 気の利いたフレーズやマーケティング用語などを使わない
- フォントのタイプやテキストのフォーマット方法に、複数の種類を用いない
- 広告のような表示をしない
とりあえず必ず見て欲しいコンテンツは、一般的に広告が表示されている部分には置くな、ということですね。



コメント