先日のOCWの記事が好評だったので(って僕が書いたわけじゃないですが)、もう1つ使えそうな資料の紹介を。information aesthetics で取り上げられていたものですが、『意見を伝えるための情報可視化(Visualizing Information for Advocacy)』というタイトルの電子ブックです:
■ An Introduction to Information Design (Social Design Notes)
情報デザインの入門書のような位置付けで、特にNGOなどの団体が主張を伝える際に役立つような内容となっています。ファイル形式はPDFで、無料でダウンロード可能。
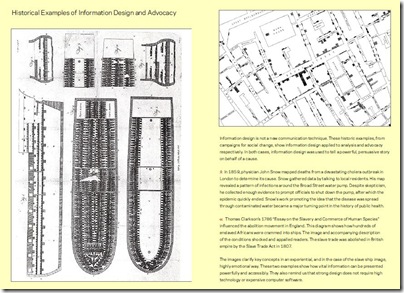
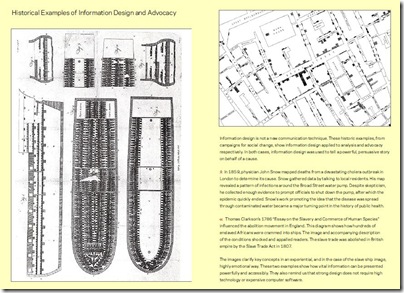
最近の例に限らず、様々なサンプルを掲載してくれているので、見ているだけでも参考になるかも。例えば以下は、歴史的な「情報デザイン」の例:

右上の図は1859年に医師ジョン・スノーが作成したロンドンの地図で、コレラ患者の所在地とポンプの位置をマッピングすることにより、コレラが飲料水を介して広まったことを示すためのもの。スノーの説は当時なかなか受け入れられませんでしたが(コレラは汚い空気が引き起こすと考えられていた)、この地図が人々の態度を変えるのに大きく役立ちました(これについては、以前このブログでも紹介した本『感染地図 』に詳しいです)。
』に詳しいです)。
また左にある図は、歴史の教科書で目にしたことがある、という方も多いのではないでしょうか。1786年に発表された、トマス・クラークソンの論文"Essay on the Slavery and Commerce of Human Species"に掲載されていたもので、奴隷船の中で黒人奴隷がいかに悲惨な状況に置かれているか、を示したもの。この図は当時の英国の人々にショックを与え、クラークソンらの活動により1807年に英国の奴隷貿易は廃止されることになった、とのこと。この「単に数で状況を示すのではなく、悲惨な状況が目に見えるようにする」という例としては、こんなものも紹介されています:

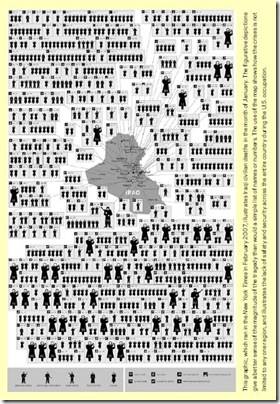
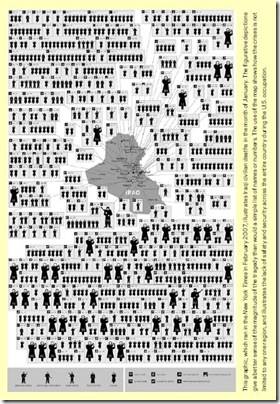
これもご存知の方は多いと思いますが、2007年2月にニューヨーク・タイムズに掲載された、同年1月のイラクでの市民死傷者数を示したもの。数を人の姿に換えるだけで、受ける印象は大きく異なります。蛇足ついでに、同じく information aesthetics に紹介されていた例で、こんなのがあります:
■ How many employees does Google have? (Google Blogoscoped)
Google の全社員数(16,805名、2007年12月31日現在)を、Google カラーの人型に置き換えたもの。こちらは Google のパワーが肌で伝わってくる、といったところでしょうか。
これらは一例ですが、同じ情報でもどう伝えるかによって、自分の意見をどこまで受け入れてもらえるかが変わってくるわけですね。他にもいろいろと役に立ちそうな情報が詰まっていますので、ご興味のある方はどうぞ。











最近のコメント