ソーシャルブックマークのコメント機能や、Twitter などのマイクロブログサービスにその場を奪われてしまっているブログのコメント欄ですが、まだまだ工夫次第で楽しいものになりますよ、ということで。30のユニークなコメント欄デザインを集めた記事がありました(via swissmiss):
■ 30 Must See Comment Designs for Web Designers (Creating a blog web design blog)
コメント欄がユニークな30のブログについて。冒頭で「コメント欄のデザインはアートだ!」という名言(?)が飛び出したりしています。とりあえず先に30個を箇条書きにしてみると:
- alwaysBETA
- AudetteMedia
- Baekdal
- Bartelme
- Blog Design Blog
- Dale Anthony
- Darkmotion
- Elitist Snob
- exhero
- Freelanceswitch
- the Geniant blog
- ifoh designs
- Intype
- Larissa Meek
- Mancub
- Mike Davidson
- Mostly Lisa
- Nimbupani
- Oaktree Creative
- Ordered List
- Rob Goodlatte
- Shaun Inman
- Chris Shiflett
- Jonathan Snook
- Squawk
- Standards for Life
- Stopdesign
- SuperfluousBanter
- Thomas Finley
- Tutorial9
……こんな感じ。さすがに30もあると長いですね。ブログに限らず、コメント欄全般のデザインを行う際にも参考になるかも。
個々の中身を確認してから、後で追記コメントしたいと思います。
【関連記事】
それぞれ中身を見てみました。ポイントは元記事で指摘されているわけではなく、僕が勝手に「これが理由でピックアップされたのでは?」と想像したものです。
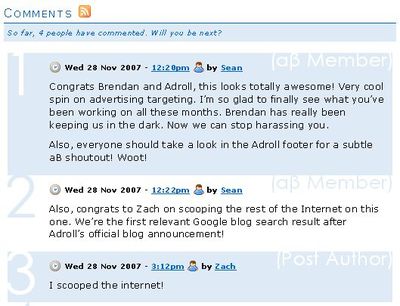
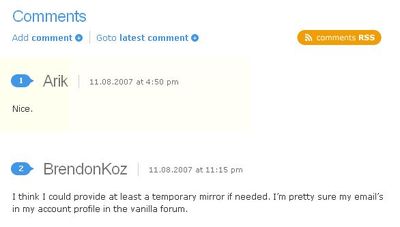
1. alwaysBETA
- 各記事のコメント欄に独立したRSSが存在
- 個々のコメントが独立して見えるデザインと、大きな数字
- コメント投稿者の属性が示されている(「記事の著者」が分かるようになっているのは良いですね)
2. AudetteMedia
- これもコメント欄で独立したRSSが存在
- また同じく、個々のコメントがどこで切れているのかがハッキリ分かり、大きな数字も表示されている。
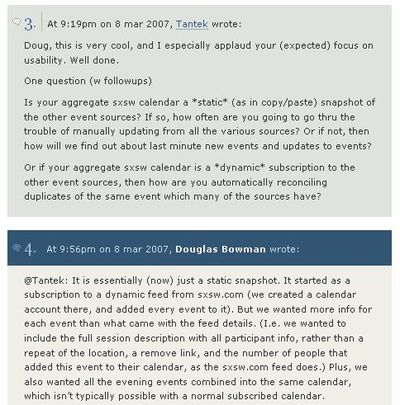
- またまた同じく、記事の著者のコメントが分かりやすくなっている(上の例だと、"adam audette"さんというのが元記事の投稿者で、彼のコメントだけに"adam audette says..."という表示が現れる)
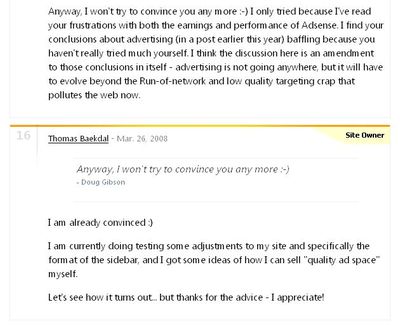
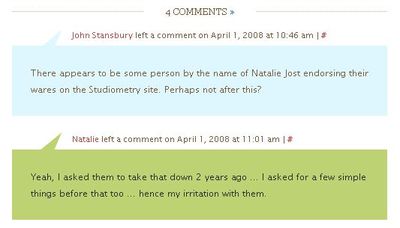
3. Baekdal
- これも記事の投稿者(上のスクリーンショットだと"Site Owner"ですが)が投稿したコメントがすぐに分かるようなデザイン
- 他のコメント文から引用した場合、その箇所をインデント付きで表示(上の例だと、16番のコメントの"Anyway~"という部分。こうしておくと他のコメントに返事する場合、どの部分に対する返事なのかがより分かりやすくなりますね)
4. Bartelme
- アイコンの表示が可能
- 他のコメントが投稿された場合、メールで通知を受け取ることが可能(コメント投稿時に選択)
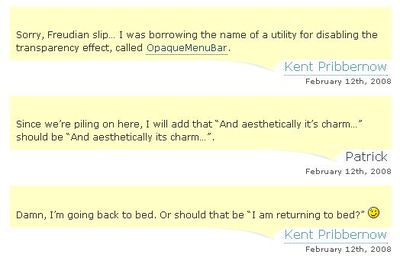
5. Bartelme
- これも個々のコメントが独立して見え、コメントNo.が大きく表示されるデザイン
- 元記事投稿者のコメントの場合、名前が緑色で、右詰めで表示される(その他のコメントの場合は投稿者名が青色で、左詰めで表示される)
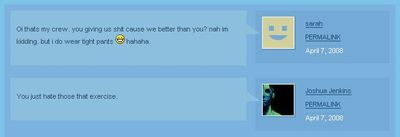
6. Dale Anthony
- コメント入力欄が真下ではなく、横に表示される
- アイコン表示可能
7. Darkmotion
- コメント投稿者の情報がコメント直下ではなく、横に表示される
- アイコン表示可能
- 「コメント」ではなく「オピニオン(意見)」というコーナー名になっている(個人的にこの発想、好きです)
8. Elitist Snob
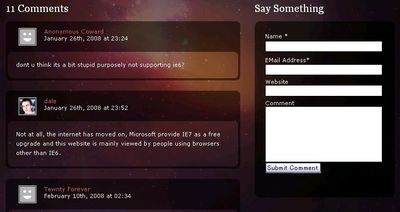
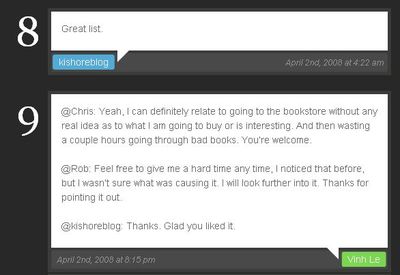
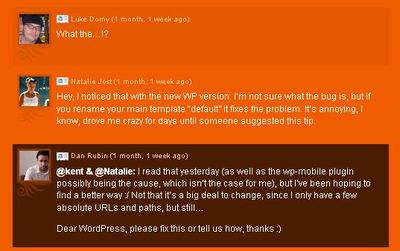
9. exhero
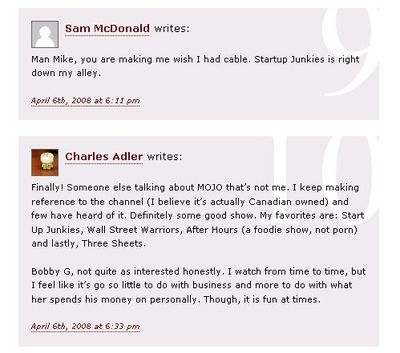
- コメント本文と、投稿者の情報がハッキリと区別されるデザイン
- 本文の投稿者によるコメントは青で表示され、読者によるコメントと区別される
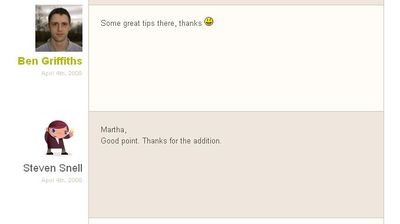
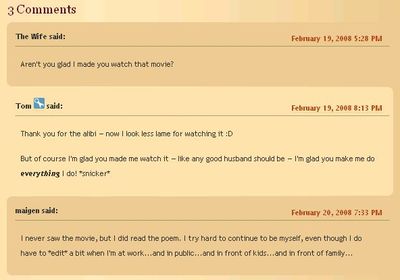
10. Freelanceswitch
- これも同様に、本文投稿者によるコメントの場合は投稿者名がグレーで表示され、他と区別される(上のスクリーンショットで"Steven Snell"と表示されている部分)
- 大きなアイコンを表示可能
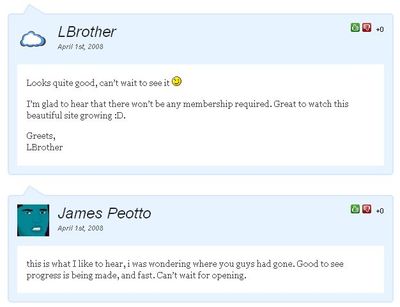
11. the Geniant blog
12. ifoh designs
13. Intype
- コメント欄用のRSS
- 最後に投稿されたコメントにジャンプするボタン(Goto latest comment)が存在
14. Larissa Meek
- これも他と同様、アイコン(Gravatar)が表示され、本文投稿者のコメントが他と区別(青い背景で表示)されています
15. Mancub
16. Mike Davidson
- これも他と同様、アイコン(Gravatar)表示が可能
- コメントNo.をバックグラウンドに大きく表示
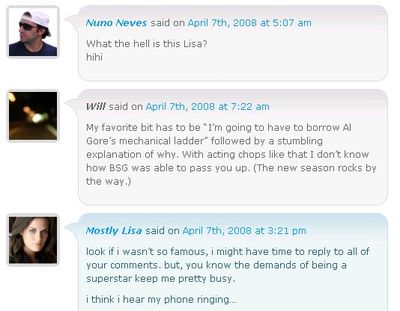
17. Mostly Lisa
- アイコン(Gravatar)表示が可能
- 本文投稿者(この場合はブロガーの Mostly Lisa さん)のコメントのみ青い背景で表示され、他と区別される
- 新着コメントのメール通知機能付き
18. Nimbupani
- これはとにかく、デザインが可愛いコメント欄。ポケットのようですね
19. Oaktree Creative
- コメント投稿者の情報をコメント左横に置き、横幅の広いデザイン
- 本文投稿者のコメントのみ背景色が濃くなり、他と区別される
20. Ordered List
- これも横幅の広いデザイン。コメント投稿者の情報はコメント左横に
- アイコン(Gravatar)表示が可能
- 本文投稿者のコメントのみ黄緑色の枠で囲われ、他と区別される
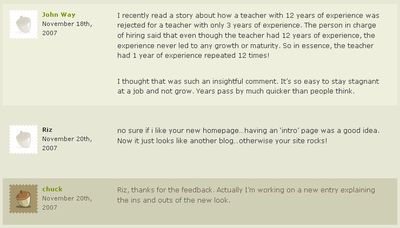
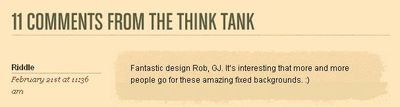
21. Rob Goodlatte
これも他の事例とほぼ同様の特徴を持つのですが、ユニークなのは単に「コメント欄」と表示するのではなく、各記事ごとに異なったタイトルが付けられているところ:
……とこんな感じ。これはちょっと、コメント欄を開くのを楽しくする仕掛けかも。
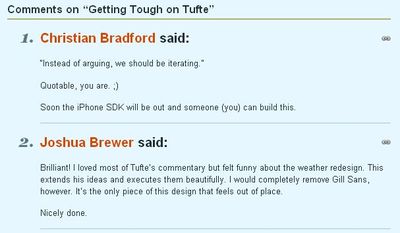
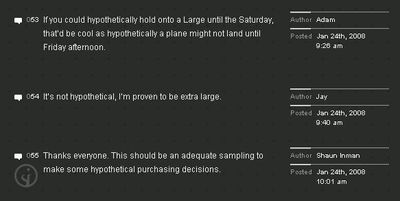
22. Shaun Inman
- これもブログオーナーによるコメントの場合、他と区別される(オリジナルのマークが表示される)
コメント欄とは関係ないですが、このサイトのトップはゆらゆらと波が揺れるようなデザインになっていてキレイです。
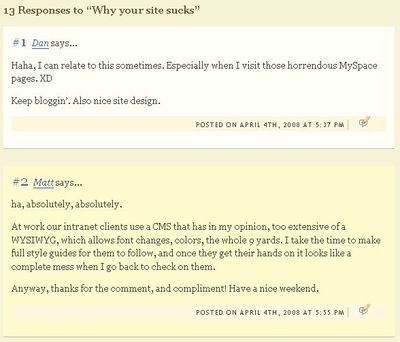
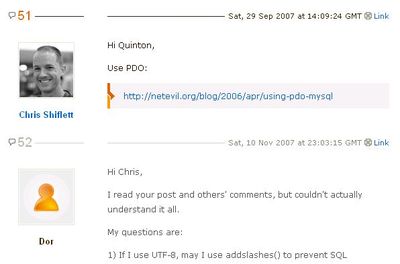
23. Chris Shiflett
- これも他と同様、オーナーによるコメントはコメントNo.がオレンジ色で表示され、他と区別される
- アイコン(Gravatar)表示が可能
- リンク表示が目立つデザイン
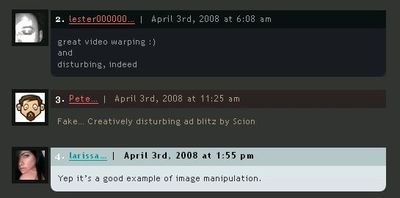
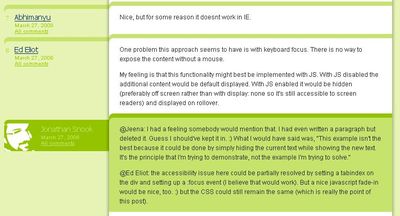
24. Jonathan Snook
- これも本文投稿者のコメントが区別されるのですが、ご覧の通り、かなりハデにやっています。これなら見落とそうとしても見落とせないかも
- また「コメント欄」ではなく"Thoughts of Others"(他の人々の考え)というタイトルになっています
25. Squawk
- コメント投稿者の情報が右横に表示される、横幅の広いデザイン
- 本文投稿者のコメントが他と区別(背景が黄緑色で表示)される
27. Stopdesign
- 本文投稿者のコメントが他と区別(ヘッダ部分が青色で表示)される
- アイコン(Gravatar)表示が可能
- 本文投稿者のコメントが他と区別(背景が褐色で表示)される
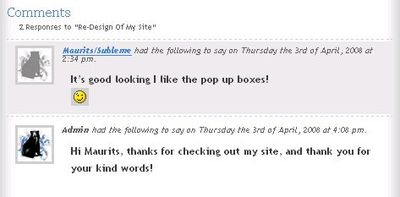
29. Thomas Finley
30. Tutorial9
- アイコン(Gravatar)表示が可能
- 個々のコメントに評価(良い/悪いの二択)が可能
……いくつか選ばれた理由が分からないものもありましたが、だいたいこんな感じでしょうか。チョイスした人の好みかもしれませんが、Gravatar によるアイコン表示を可能にしているところが多いのが気になります。他にも「ブログオーナー、もしくは記事投稿者によるコメントを区別する」「コメント欄を横長で大きく表示する」などの共通点が見られますね。コメント欄を単なる本文の添え物とするのではなく、1つの独立したコンテンツとして考えてみれば、まだまだ色々な工夫なできそうです。


















6. Dale Anthonyのデザイン参考にしました。
空間表現は外国の方はすごく上手ですね。
投稿情報: kawashima | 2010/07/23 11:11