Twitter経由で、こんなiPhoneアプリが登場したことを教えていただきました。ありがとうございます:
■ 色のめがね
ウェブ関係のお仕事をされている方は、職業上から色覚異常について知識をお持ちだと思いますが、日本人では男性の約5%、女性の0.2%が先天性色覚異常とのことで、比較的めずらしくない存在です(※ちなみに色覚「異常」という表現については、個人的にこちらの意見に賛成なのですが、学術用語としても使用されているということでこの言葉を使います)。
そんな色覚異常をサポートしてくれるのが「色のめがね」。ARで「現実の見え方」を変えてしまおうというツールで、具体的には:
「色のめがね」は、ユーザの色覚タイプに合わせて、混同しやすい色がなるべく重ならないように、すべての色を領域分割します。そして、注目する色領域に属する色の明度や色度をリアルタイムに変化させることによって、色弁別をしやすくします。
とのこと。どのような特徴があるかによって、色覚異常には3つのタイプがあるそうですが、それぞれのタイプに応じて色を変化させることが可能です。
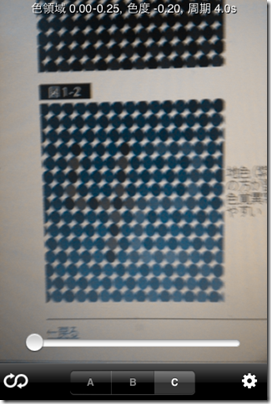
実際に試してみましょう。「色覚異常 web site」に掲載されているこちらの画像(図1-2の方、色覚異常者は赤紫の「4」の方が読みやすいとのこと)を、「色のめがね」で撮影してみました(PC画面を直接撮影したので、チラつきが出てしまっていることをご了承下さい):

こちらは色覚タイプ1/P(Protanopia / Protanomaly)、シミュレーションモード(実際に色覚異常があった場合の見え方)、色の変化手法:色度、で撮影したところ。確かに4の文字の方が、若干ですが識別しやすい状態です。
で、画面下にあるスライダーが「色領域スライダ」。これを操作するとどうなるか、公式の説明を引用すると:
下部の色領域スライダを調整すると、 対象となる色領域が変わり、その色領域に属する色が変化します。映像の下部に表示される色領域スライダを調整すると、対象となる色領域が変わり、その色領域に属する色が変化します。色覚タイプが1型、2型の場合は、スライダの左端が赤、右端は緑を、色覚タイプが3型の場合は、スライダの左端が緑、右端が青の領域を示します。スライダが無彩色(白・灰・黒)の位置より左にある場合は色の変化量がプラスに(赤の明度が上がるなど)、右にある場合は色の変化量がマイナスに(緑の明度が下がるなど)なります。
ということで、実際に操作してみた画面がこちら:

確かに「2」の文字が浮き上がり、確認できるようになりました。ちなみにこの変化はリアルタイムで行われるので、スライドバーを動かしながら見やすさを調整できることができます。無料アプリなので、ご興味のある方はぜひ実際に試してみて下さい。
このツール、実際に色覚障害をお持ちの方々だけでなく、ウェブ開発などに携わっている方々にとっても便利なのではないでしょうか。またiPhoneで、しかもシアルタイムで確認ができるので、街中を歩きながら「色覚障害者にとってどのような場所が危険か」をチェックするためのツールとしても使えるかもしれません。
AR本の取材をしている時にも感じたのですが、「色のめがね」を見ていると、AR(Augmented Reality、拡張現実)はむしろARGと同様に"Alternate Reality"(代替現実)の略と考えた方がしっくりくる場合が多いように思います。色覚異常の人々が見ている世界。その逆に、「普通」とされる色覚の世界。または実物大シャア専用ザクが立っている世界や、大人びた美少女と熱海に一泊旅行ができる世界。そういった様々な「別の世界」をつくり出すのがARという概念だと捉えれば、もっと様々な可能性が広がるのではないでしょうか。


最近のコメント